나만 그런지는 모르겠지만
기본 제공 아이콘이 솔직히 넘별로고 종류도 생각외로 적어서
더 많은 아이콘을 추가해보고 싶었다.
(정말 우리방 불 스위치는 너무나도 많이 아이콘을 변경해보았지만
마땅한 아이콘이 없었다.)
열심히 찾아봤지만 원하는 24 사이즈 svg는 없더라.....

업청 심플하고 못생겼다......
그래서 커스텀 아이콘을 검색하다가
https://developers.home-assistant.io/blog/2020/05/09/custom-iconsets/
Custom icon sets | Home Assistant Developer Docs
If you are the maintainer of a custom icon set, you might need to update it.
developers.home-assistant.io
이 글을 발견해서 활용해보기로 했다.
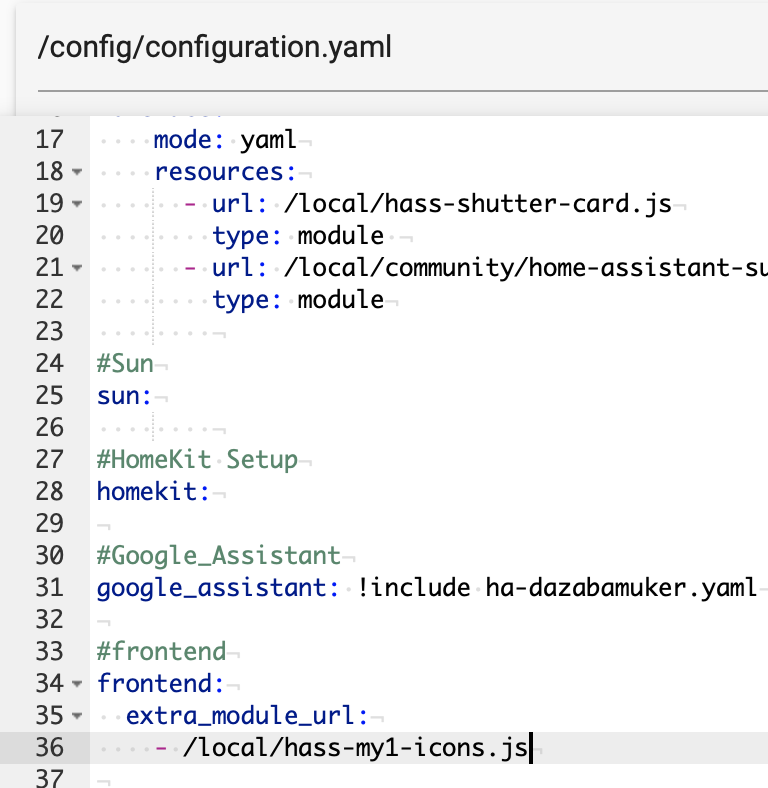
1. 먼저 configuration.yaml에서 frontend를 설정한다.
#frontend
frontend:
저장하고 실행하면 활성화 된다.
frontend는 테마 관리한다.
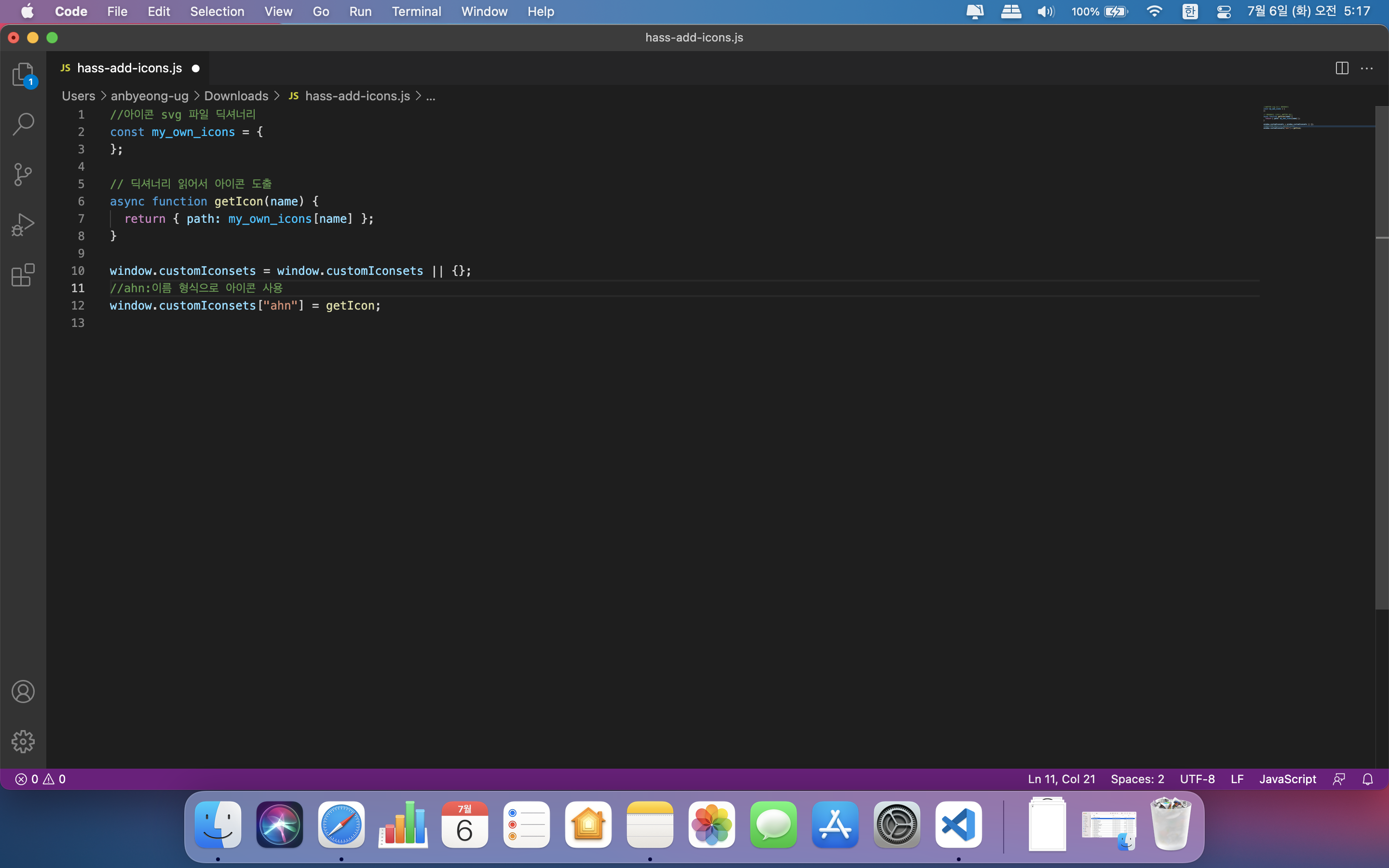
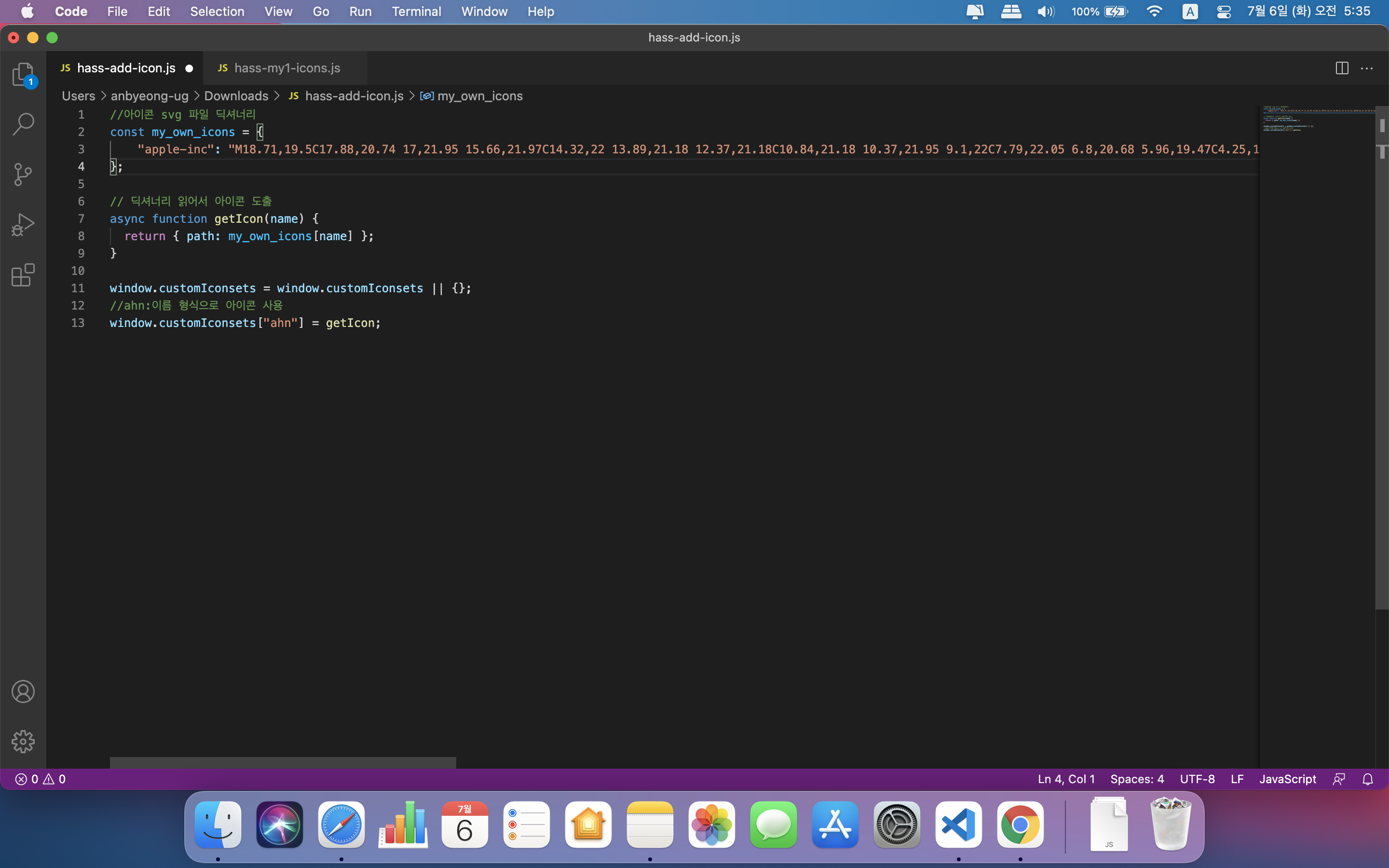
2. vscode 혹은 다른 프로그램을 열어 파일을 만든다.
저번 글에서 홈어시스턴트가 js를 끌어쓰는 것처럼 리소스로 추가할거다.

//아이콘 svg 파일 딕셔너리
const my_own_icons = {
};
// 딕셔너리 읽어서 아이콘 도출
async function getIcon(name) {
return { path: my_own_icons[name] };
}
window.customIconsets = window.customIconsets || {};
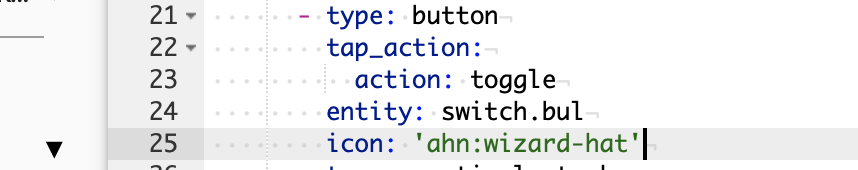
//ahn:이름 형식으로 아이콘 사용
//ahn 말고 자기가 원하는것으로 설정 가능
window.customIconsets["ahn"] = getIcon;이름.js 파일을 만든다음 위 코드 추가한다.
나는 여기서 내 성이 안 이라서 ahn으로 했다
원하는 이름으로 하나 만들면 된다.
3. 웹에서 svg 파일을 찾거나 가지고 있는 파일 준비한다.
!!!!!! 되도록 반드시 기본 크기가 가로세로가 24인 파일로 하자 !!!!!!
아니면 나중에 나처럼 아이콘이 잘리는 낭패본다

https://materialdesignicons.com같은 곳에서 찾았다
Material Design Icons
Material Design Icons' growing icon collection allows designers and developers targeting various platforms to download icons in the format, color and size they need for any project. Loading... Sponsored by Icons8 Material Icon Sets
materialdesignicons.com
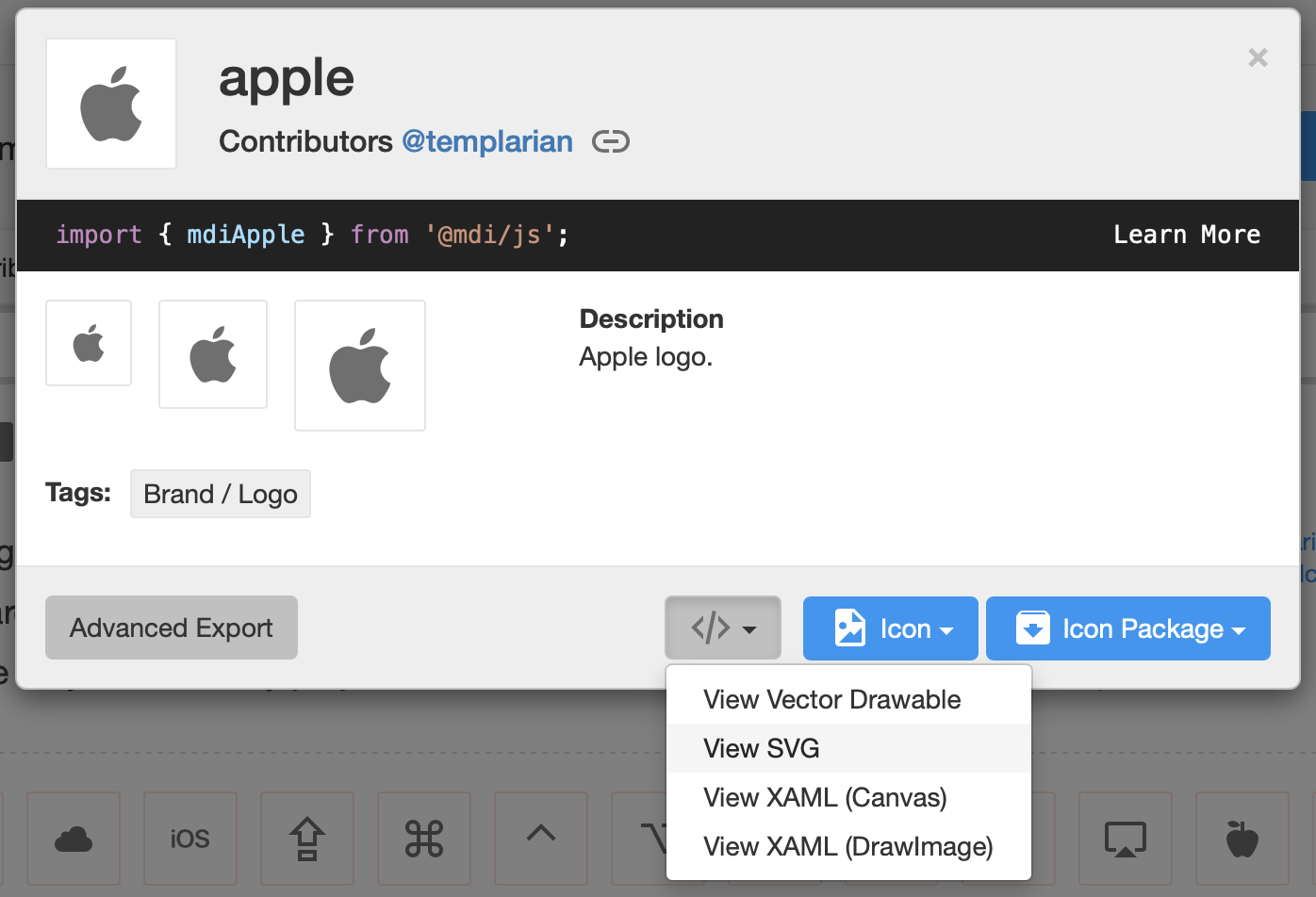
3-1.여기서 찾는 경우

아이콘을 클릭하고

View SVG를 클릭한다.

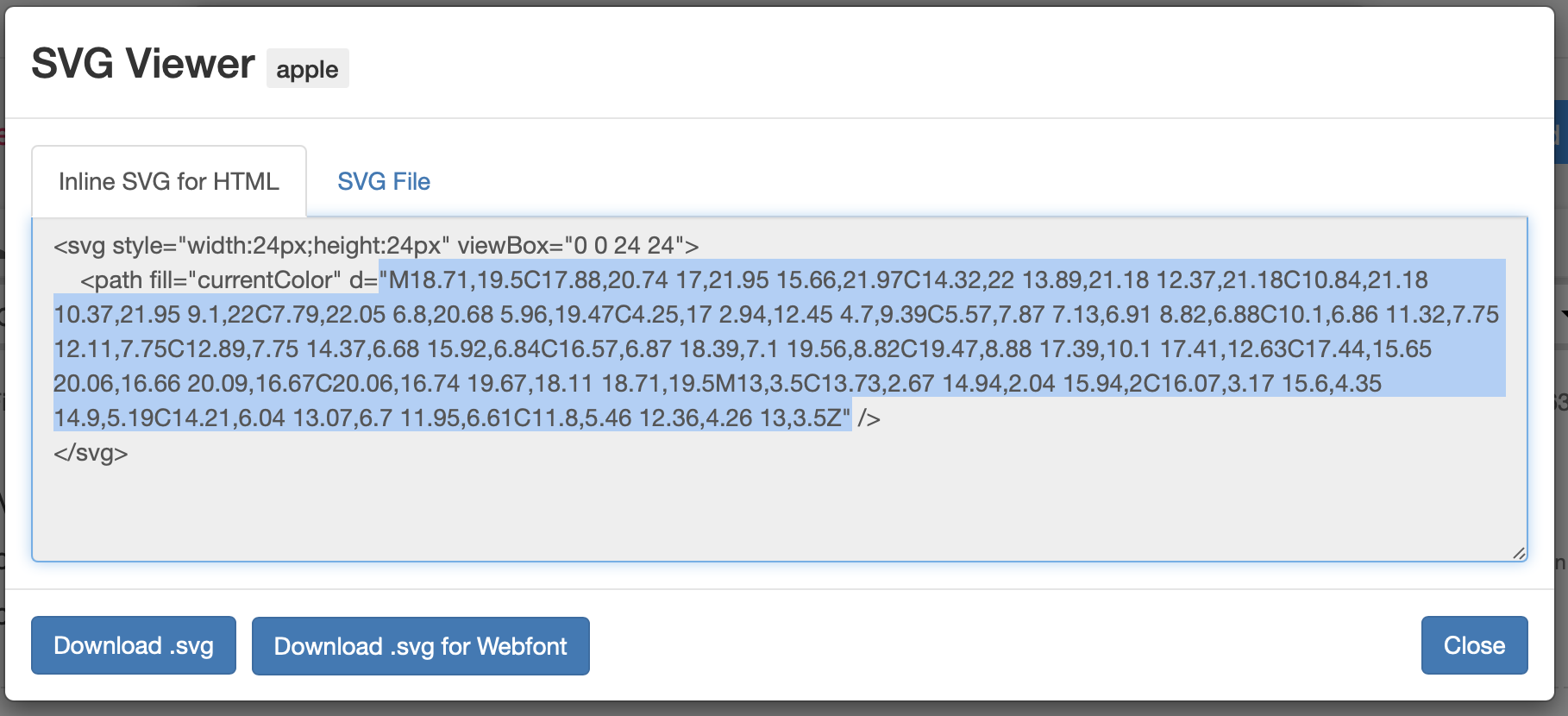
뜨는 코드에서 d="m~~~~~~~~~~~~~~~~~~~~~"
파란 부분을 선택 복사하고
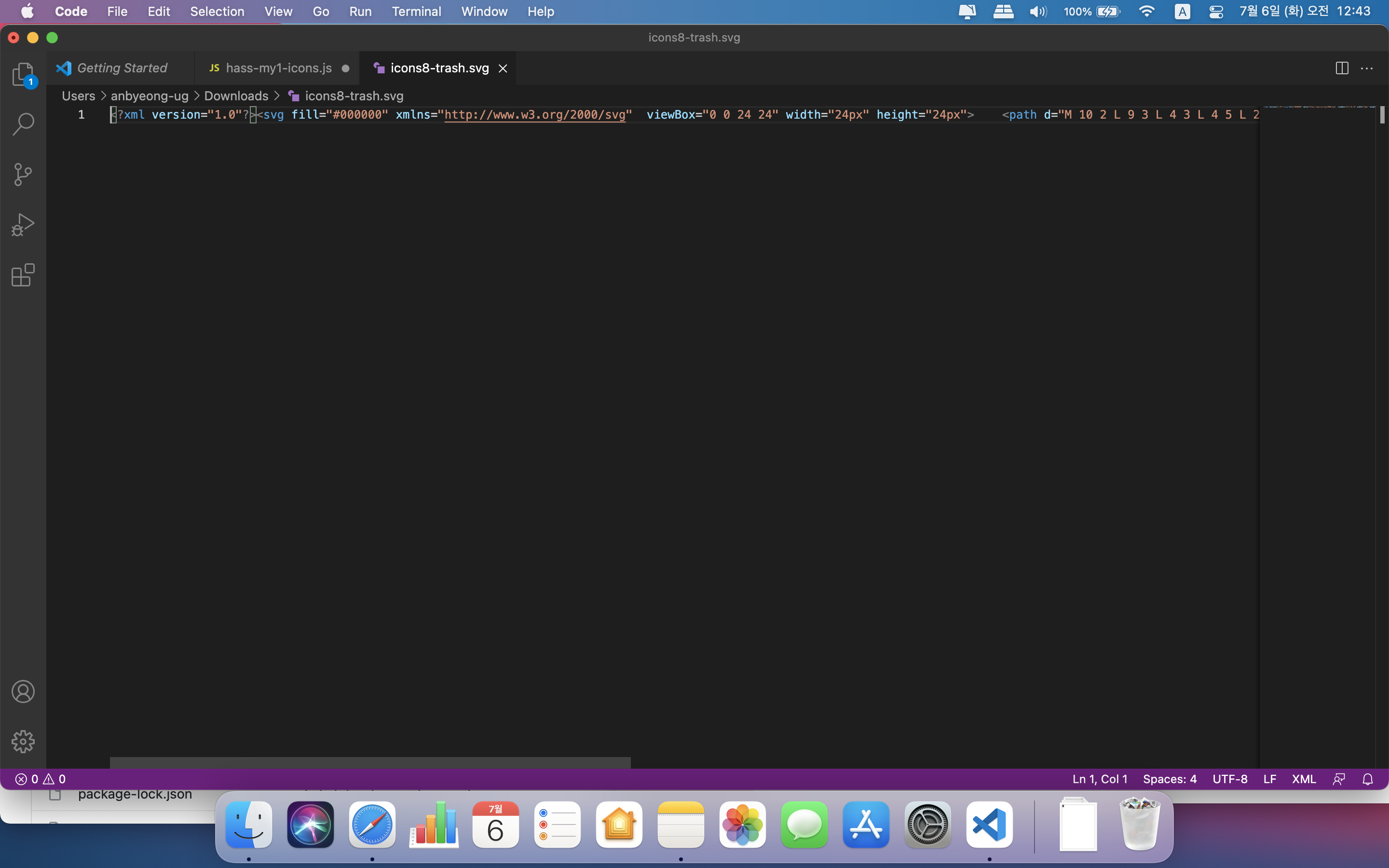
3-2. 다운 받은 svg 파일이나 혹은 가지고 있는 svg 파일을 열고 경로를 복사한다.

나만 그러지 는 모르겠지만 마우스로 우너하는 부분만 선택이 잘 안되서
나의 경우 d="~~~~~~"에서 큰 따움표 압에 커서를 두고 엔터를 친다음 뒷부분으로 가서 나머지 부분을 지우로
그 한 줄을 전체 선택해서 복사 했다.
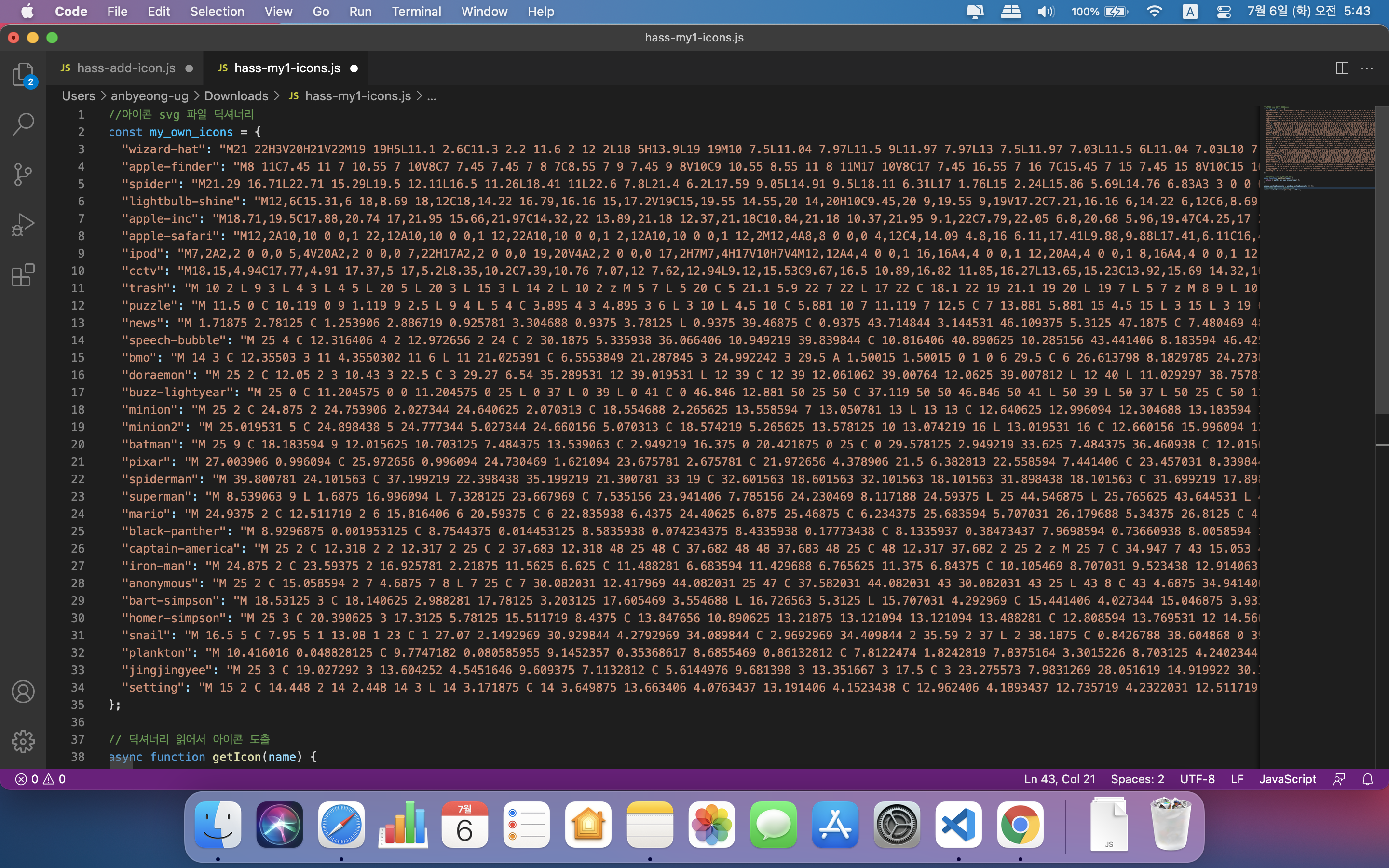
4. 만들어둔 파일의 my_own_icons = {};에 key를 만들고 경로를 붙여 넣는다.(String 형식)

5. 원하는 만큼 반복한다.
"m~~~~~~~" 뒤에 반드시 ,(쉼표) 붙이도록 한다.

내가 해본 바로는 파일 업로드 하기 전에 모든 원하는 svg를 추가해야 된다.
나중에 file editor에서 수정해 봤자 되는 장비만 되고 꼭 하나는 적용이 안되더라수정해서 같은 이름으로 다시 업로드해도 마찬가지다.(맥이랑 폰에서 아이콘이 보이면 아이패드에서는 안보이는 것 같은 일이 발생함.)
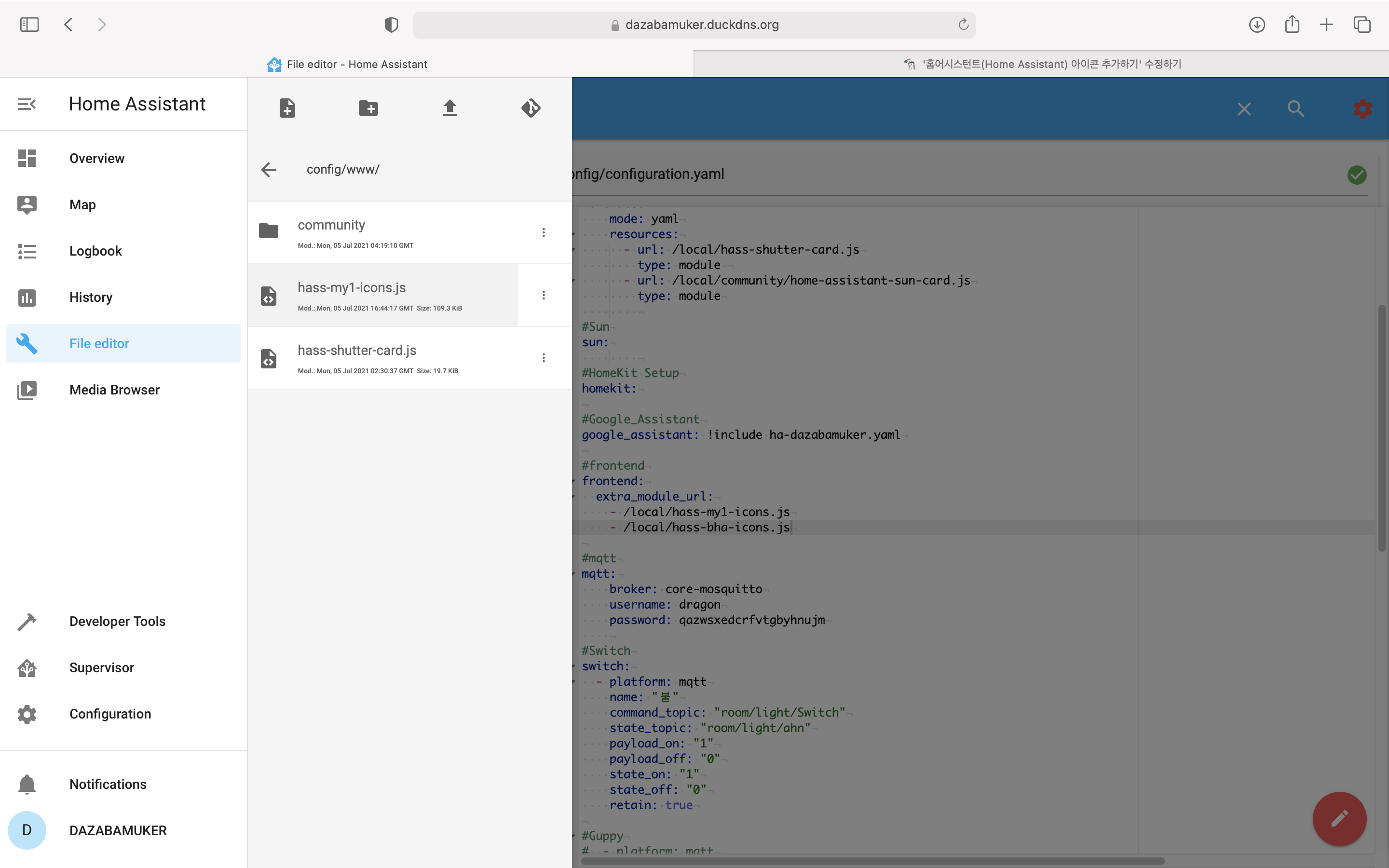
6. 저장하고 config/www/에 업로드!

나의 경우 hass-my1-icons.js 다.
7.configuration.yaml에 리소스 추가

#frontend
frontend:
extra_module_url:
- /local/hass-my1-icons.jsfrontend에
extra_module_url:
- /local/파일 이름
추가 한다.
8. 서버 리부트

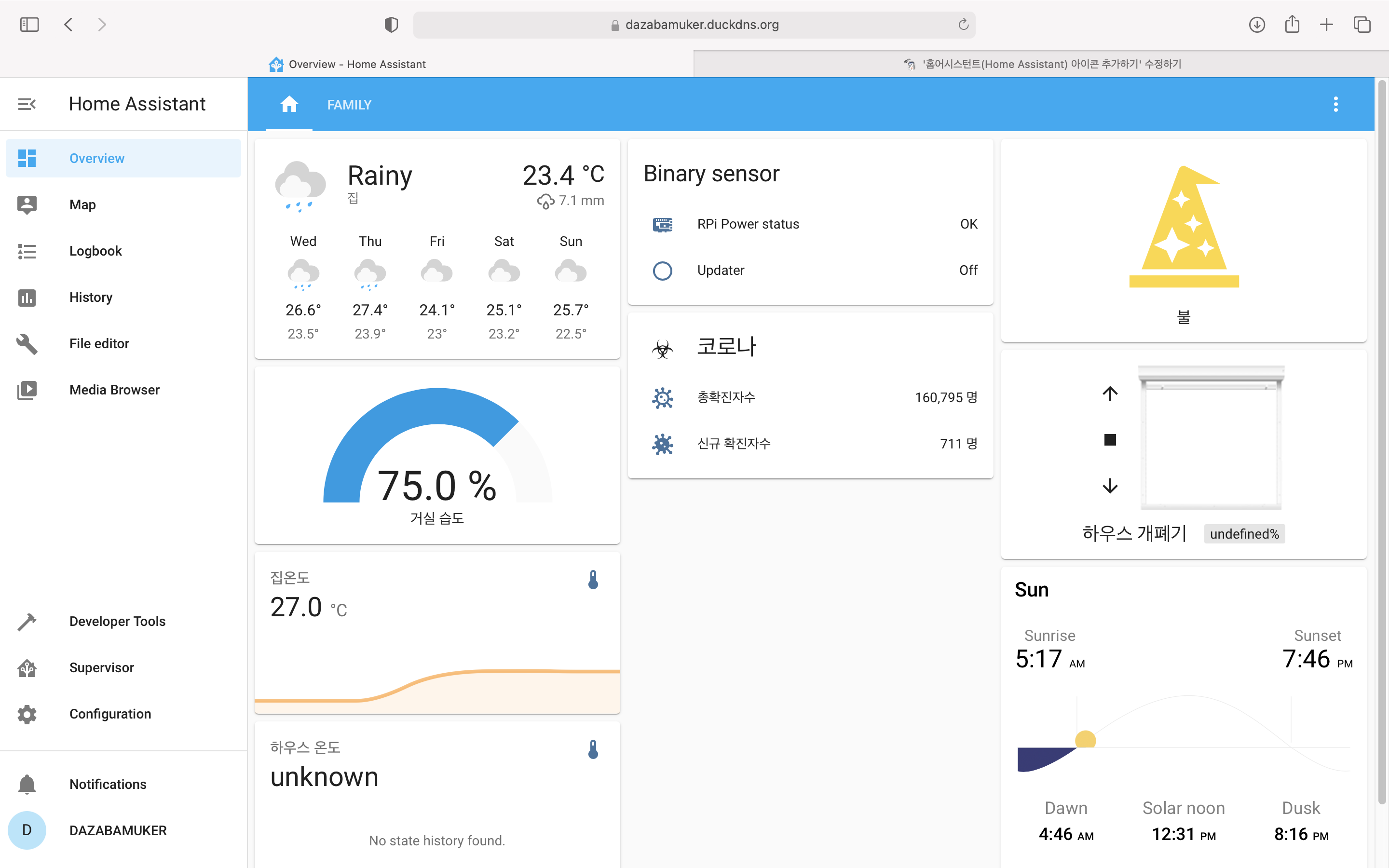
9. 적용하고 확인


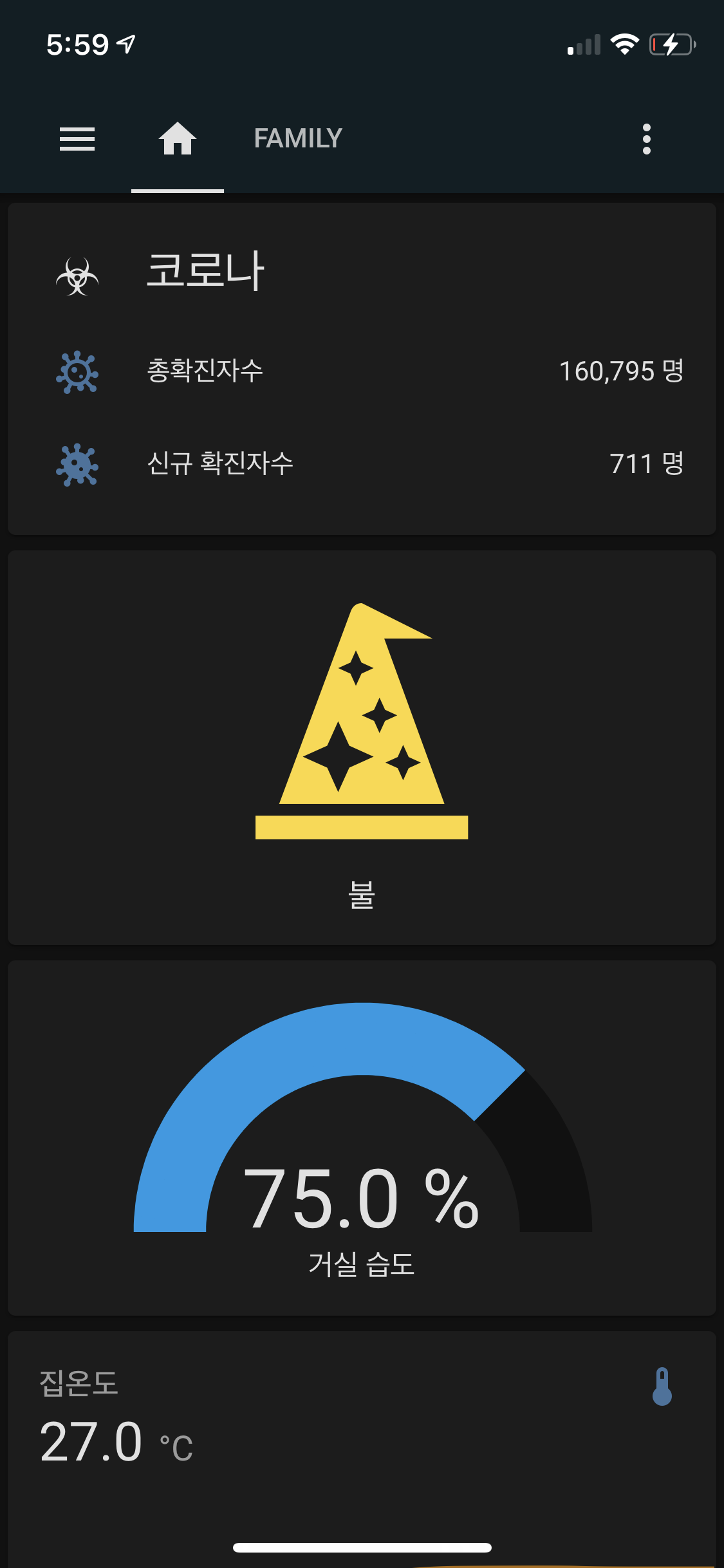
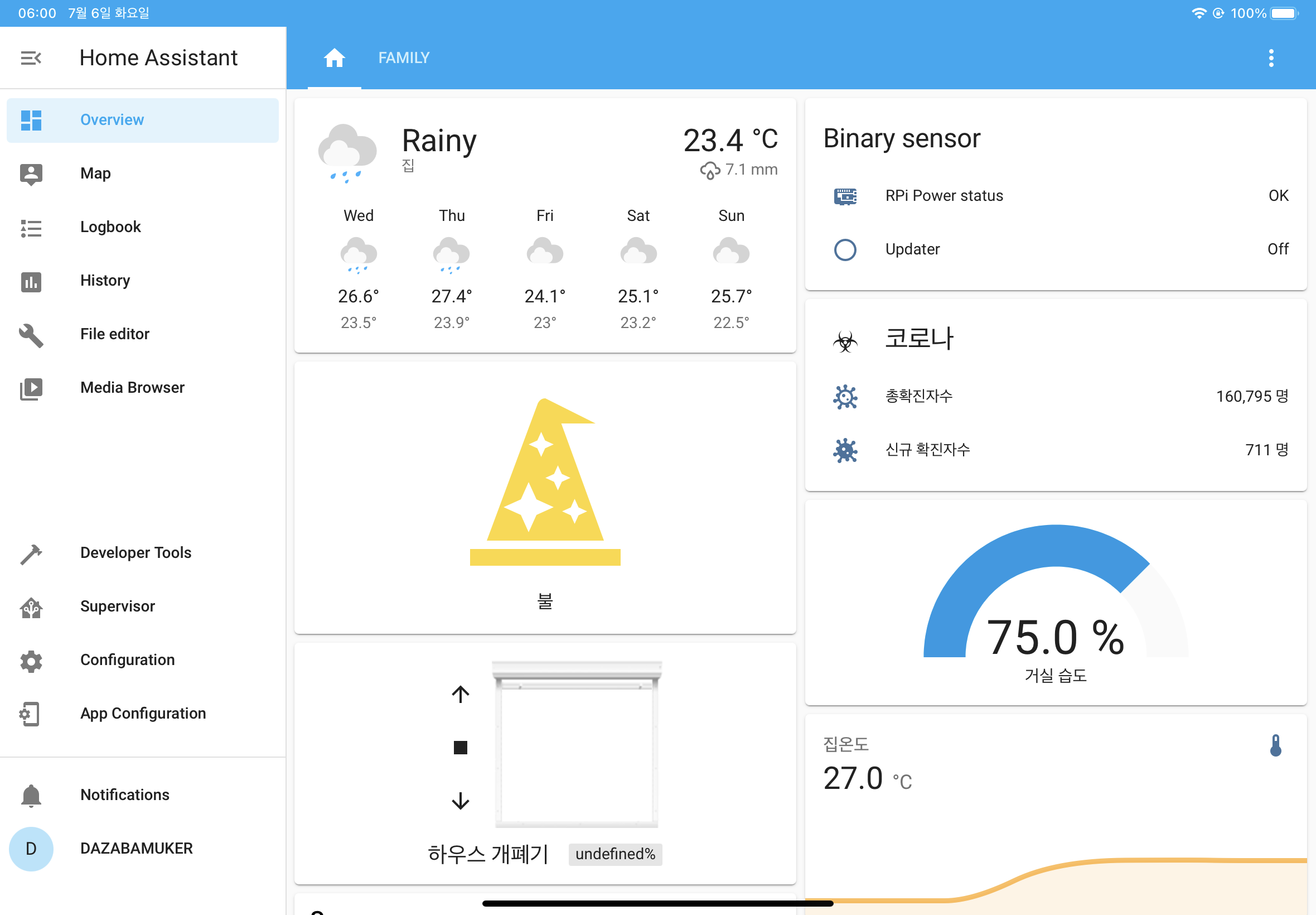
맥에서도

아이폰에서도

패드에서도
잘 된다.

물론 비록 쓸만한 아이콘은 못찾았지만.....

아까 처음에 말했듯이 가로세로24 보다 큰 것 찾으면 (이건 50이다.)
이렇게 잘려서 나온다....
물론 customicons에서 viewbox로 가능한 것 같은데 내가 아직 초보라
잘 안된다.....
svg resize 사이트에서 변환하니까
코드가 걍 앞에 tranform ~~~~~라고 생길 뿐이다.........
잘 찾기 바람....
'스마트 홈 > 홈어시스턴트(Home Assistant)' 카테고리의 다른 글
| 홈어시스턴트(Home Assistant) 코로나 확진자수 스크랩(크롤링)(2) (0) | 2022.02.03 |
|---|---|
| 홈어시스턴트(Home Assistant) button-card (0) | 2021.07.08 |
| 홈어시스턴트 lovelace 커스텀 카드 추가하기 (0) | 2021.07.06 |
| 홈어시스턴트(Home Assistant) Entity 아이콘 바꾸기 (0) | 2021.07.04 |
| 홈어시스턴트(Home Assistant) 코로나 확진자수 스크랩(크롤링) (0) | 2021.07.04 |

